
手机扫描下载
应用指数:3 分
类型:电脑应用性质:软件版本:v7.6 官方版大小:160 MB更新:2025-02-10语言:中文等级:平台:WinXP, Win7, Win8, Win10, WinAll官网:https://pinegrow.com/
 PHPnow(php环境一键安装配置工具)18.4 MB电脑应用
PHPnow(php环境一键安装配置工具)18.4 MB电脑应用
 fireworks cs6中文版184 MB电脑应用
fireworks cs6中文版184 MB电脑应用
 coffeecup html editor(HTML编辑器)130 MB电脑应用
coffeecup html editor(HTML编辑器)130 MB电脑应用
 飘云鼠标自动连点精灵2.77 MB电脑应用
飘云鼠标自动连点精灵2.77 MB电脑应用
 唰唰(自编程型键鼠精灵)604 KB电脑应用
唰唰(自编程型键鼠精灵)604 KB电脑应用
 SoftPerfect WiFi Guad中文版6.35 MB电脑应用
SoftPerfect WiFi Guad中文版6.35 MB电脑应用
 谷歌浏览器正式版/稳定版(Google Chrome)106.83 MB电脑应用
谷歌浏览器正式版/稳定版(Google Chrome)106.83 MB电脑应用
 腾讯视频pc客户端90.95 MB电脑应用
腾讯视频pc客户端90.95 MB电脑应用
 360极速浏览器pc版安装包67.12 MB电脑应用
360极速浏览器pc版安装包67.12 MB电脑应用
 搜狗输入法PC版146.31 MB电脑应用
搜狗输入法PC版146.31 MB电脑应用
 夸克浏览器PC版177.51 MB电脑应用
夸克浏览器PC版177.51 MB电脑应用
 微信PC客户端220.81 MB电脑应用
微信PC客户端220.81 MB电脑应用
应用介绍应用截图相关版本网友评论下载地址
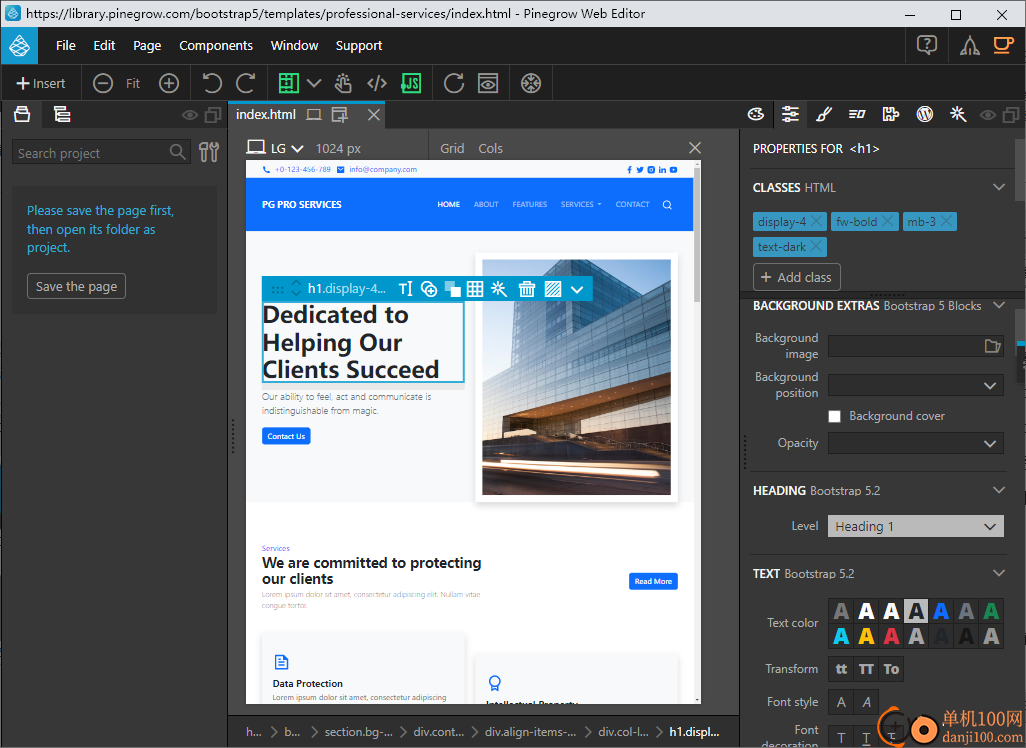
pinegrow web
editor提供网页编辑功能,可以在软件创建HTML网页文件,可以创建css文件,可以设计页面UI效果,使用官方提供的模板资源就可以开始编辑网页元素内容,从而将模板的网页元素替换为自己本地的元素,例如使用新的图像加载到模板编辑,使用新的文字替换模板内容,网页界面的布局都是可以调整的,也可以设置文本显示结构,转换网页类型,添加表格内容,编辑网站信息,改进页面设计风格,具有的功能还是非常多的,适合需要设计网页的用户使用。

1、使用可视化电源工具加快构建HTML
使用强大的可视化工具快速构建网页布局,以添加,编辑,移动,克隆和删除HTML元素。使用转发器插入多个元素,并通过一次移动修改所有选定元素的布局。
2、CSS,SASS和LESS风格
检查活动的CSS规则,使用丰富的可视化控件,CSS Grid编辑器,Dev工具编辑器或代码 - 所有这些都是一起工作的。编辑SASS和LESS,直播,无需任何外部工具。
3、使用Bootstrap和Foundation的完美工具
将数百个框架类转换为强大的可视化控件。使用完整的即用型组件库,并使用动态组件(如模态)。调整页面上的列的大小,并使用显示助手可视化布局。
4、一次编辑和测试所有设备尺寸的页面
使用多页编辑可以在多种设备尺寸下编辑页面。使用媒体查询帮助工具轻松设计自适应网站。添加自定义断点或让Pinegrow通过分析样式表来检测它们。
5、组件,母版页,项目,CMS模式......
Pinegrow Pro可让您通过母版页等智能功能进一步加快工作速度,让您可以为项目定义模板。将页面元素转换为具有自定义可编辑区域的可重用组件。使用Pinegrow作为静态HTML网站的CMS。
6、直观,快速地创建生产就绪的WordPress主题
Pinegrow也是创建生产就绪的WordPress主题的完美工具。通过将WordPress函数分配给页面上的各个元素,将任何HTML页面转换为WordPress主题。Pinegrow导出标准的PHP WordPress文件。
7、而且这还不是全部......br /> 将Pinegrow与Atom同步,编辑服务器端标签,使用现成的块,从Web打开页面等等。
1、pinegrow web editor提供丰富的网页设置功能,可以在软件编辑CSS
2、可以设置CSS规则,可以设置CSS网页样式
3、支持丰富的资源添加,可以加载本地的视频到网页使用
4、也可以添加音频区域,添加图像区域,添加表格区域,方便用户插入相关的页面元素
5、pinegrow web editor也支持插入地图数据,直接在网站显示地图资源
6、提供丰富的模板资源,方便新使用模板设计网页内容
7、Add classes 工具是一个浮动面板,可让您快速添加和删除所选元素中的类
8、使用规则上下文菜单:上下文菜单包含用于在所选元素中添加和删除此类的命令。
9、创建元素的副本:元素的副本将紧跟在原始元素之后
10、复制现有元素:有时,向页面添加更多元素的最简单方法是复制 (制作副本) 页面上的现有元素
11、将按钮插入到所选元素之一中:Pinegrow 将分析情况并对所有选定的元素重复相同的作
12、使用 Repeater 添加元素的多个副本:将新元素插入页面的所有作都使用 Repeater。只需在作前或在拖放移动过程中输入所需的数字,Pinegrow就会将元素的多个副本添加到页面中
13、插入代码:Library 面板允许您将代码直接添加到页面中。
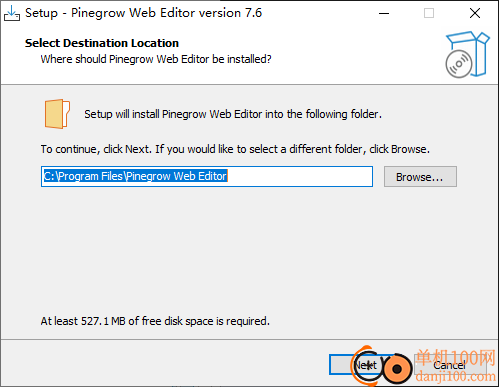
1、将pinegrow web editor直接安装到电脑,点击下一步

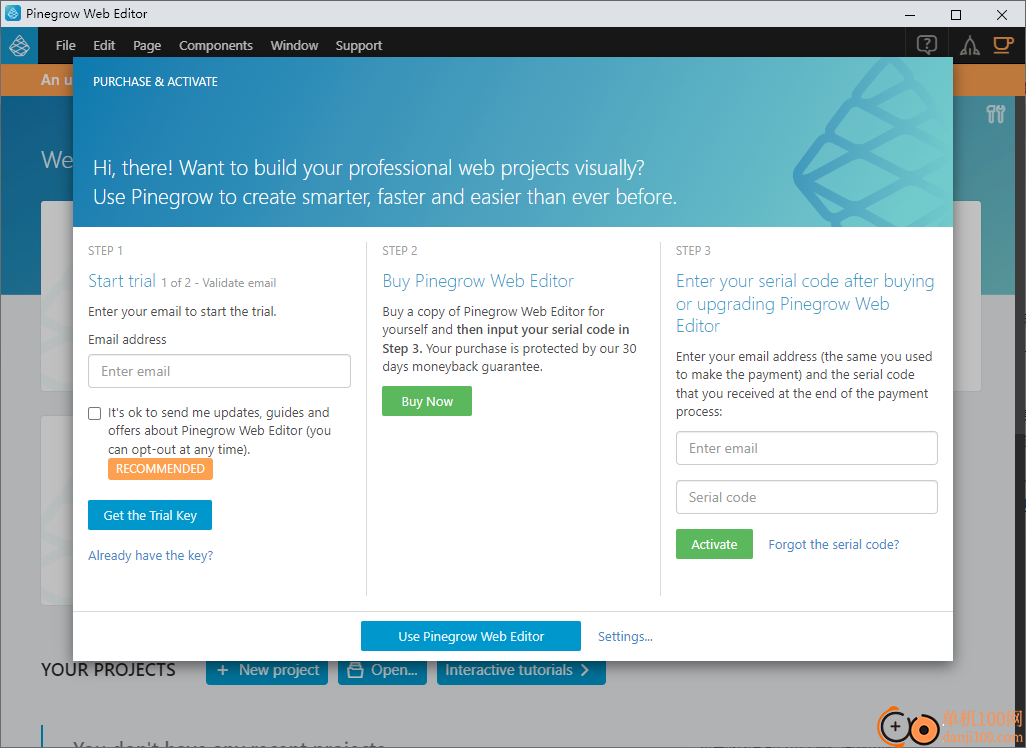
2、提示激活软件界面,如果你需要使用软件就可以购买注册码

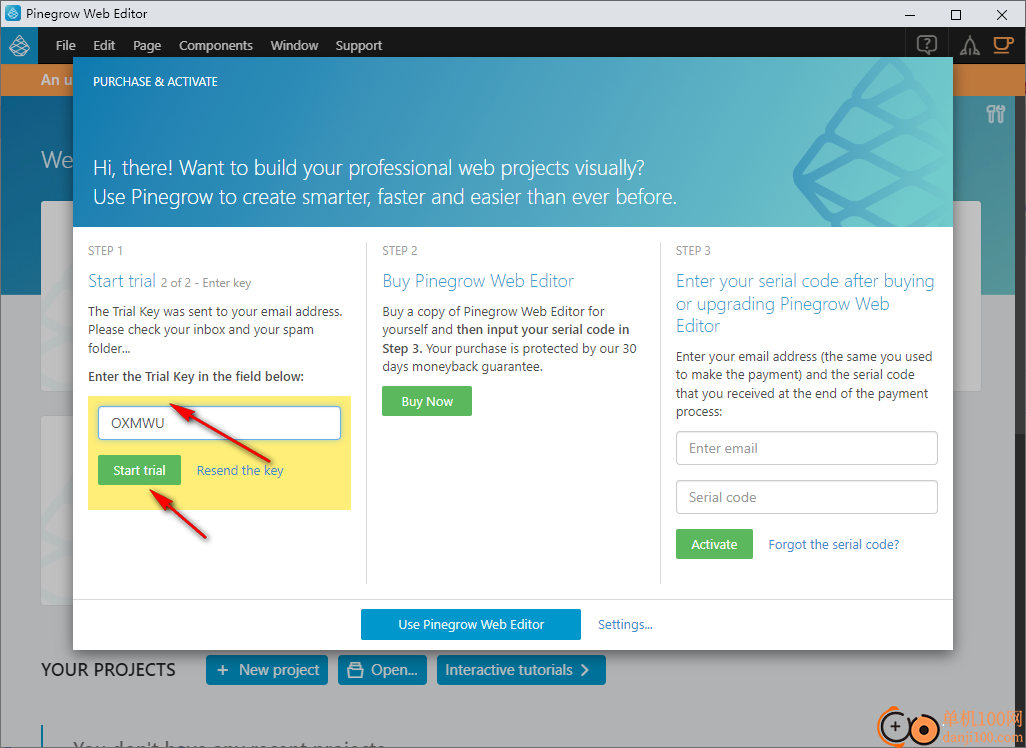
3、也可以选择试用模式,输入邮箱地址获取试用码,输入到软件点击开始试用

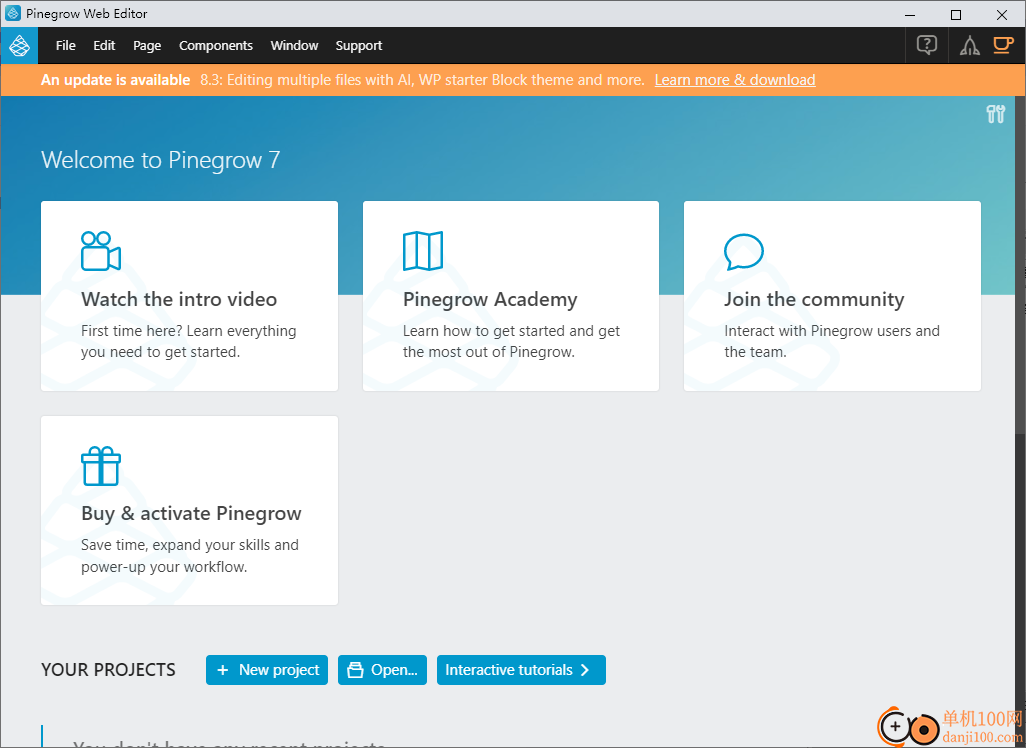
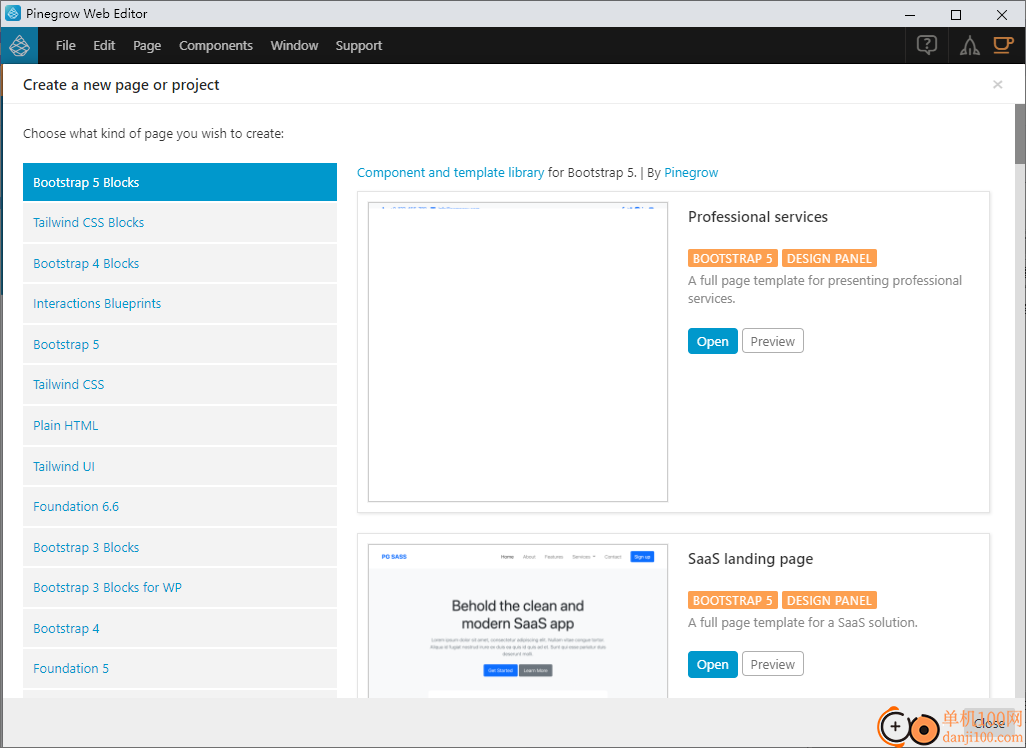
4、pinegrow web editor界面如图所示,可以查看视频教程,可以点击New project创建新的项目

5、选择要创建的页面类型:
Bootstrap 5 Blocks
Tailwind CSS Blocks
Bootstrap 4 Blocks
Interactions Blueprints
Bootstrap 5
Tailwind CSS
Plain HTML
Tailwind UI
Foundation 6.6

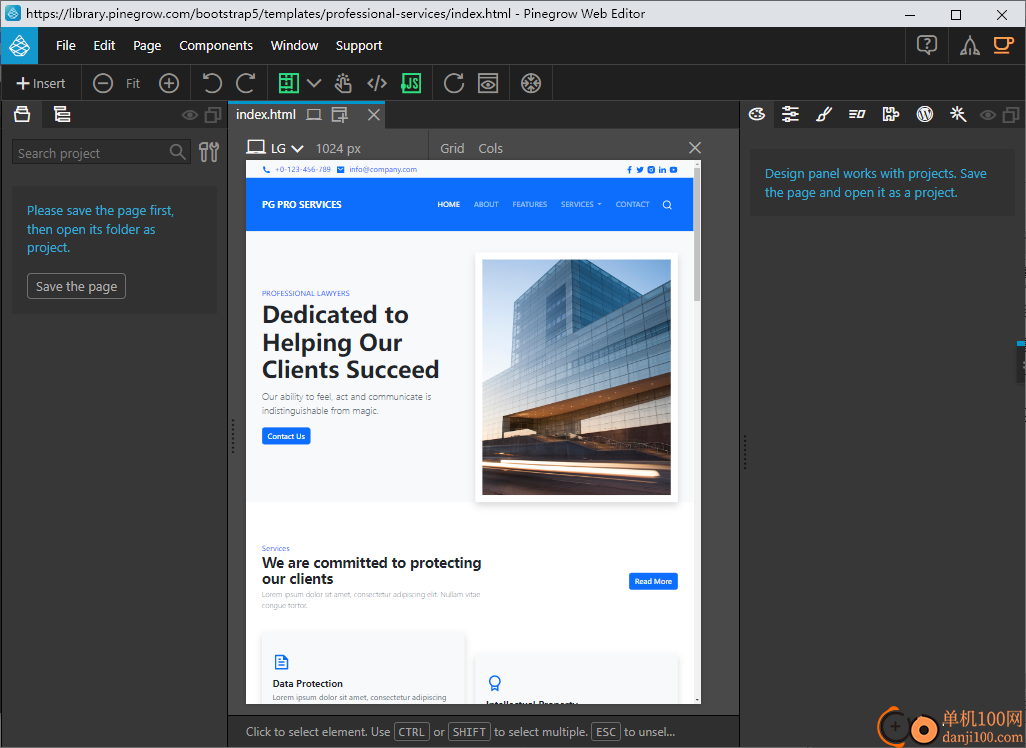
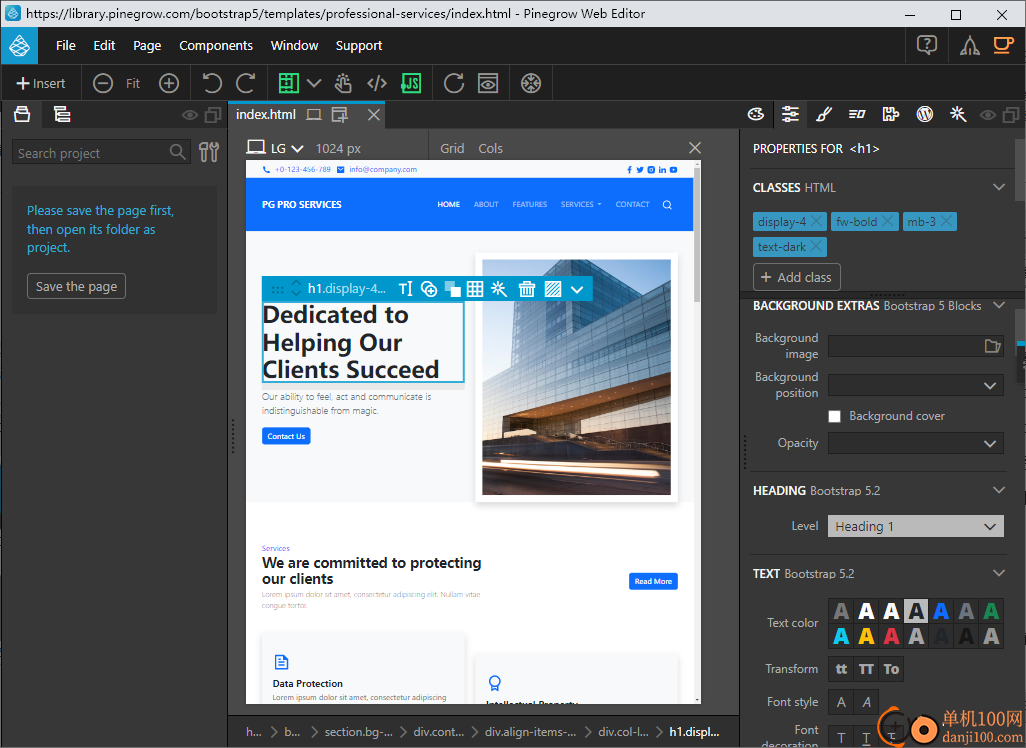
6、编辑界面如图所示,可以在模板页面点击任意元素编辑

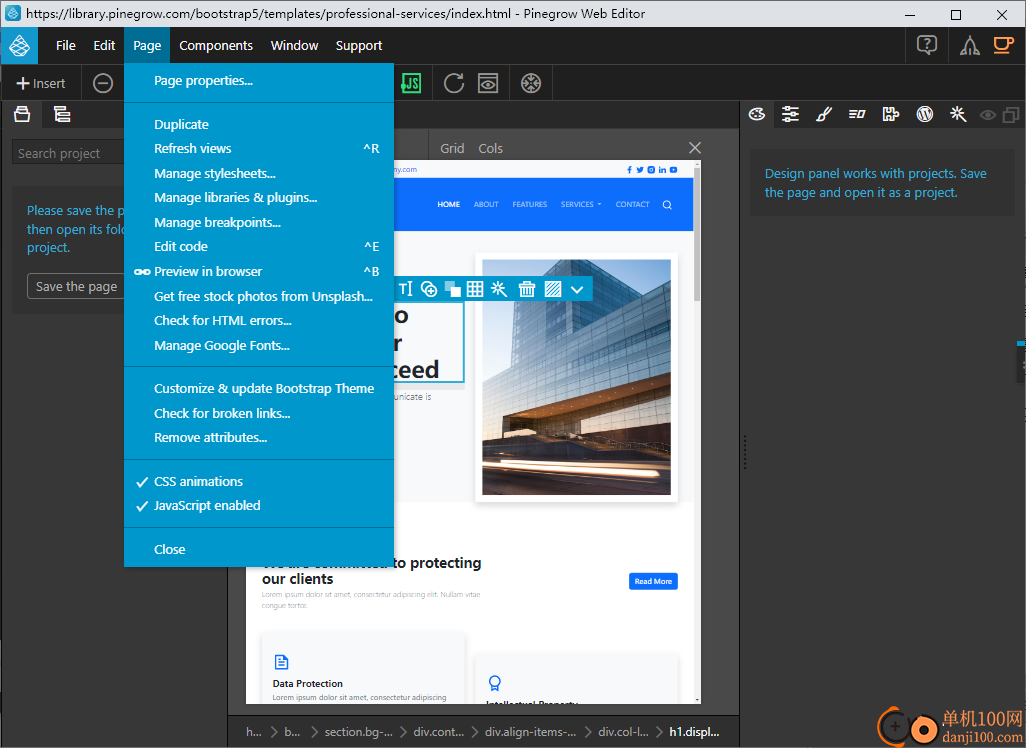
7、页面功能
页面属性。。
重复
刷新视图
管理样式表。
管理库和插件。。
管理断点。
编辑代码
在浏览器中预览
从Unsplash获取免费库存照片。
检查HTML错误。
管理谷歌字体。。
自定义和更新Bootstrap主题
检查是否有断开的链接。
删除属性。

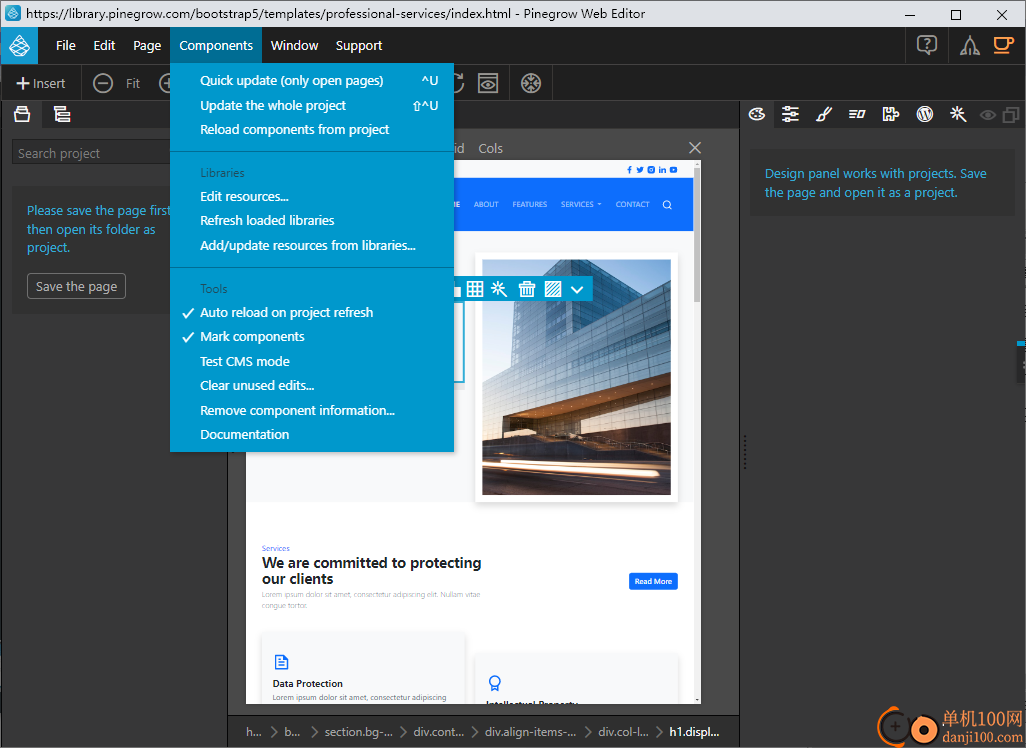
8、组件
快速更新(仅打开页面)
更新整个项目
从项目中重新加载组件
图书馆
编辑资源。
刷新加载的库
添加/更新库中的资源
工具
项目刷新时自动重新加载
标记组件
测试CMS模式
清除未使用的编辑。。
删除组件信息。

Pinegrow 入门 -交互式教程
Pinegrow 新用户?此交互式指南是最好的起点。我们将浏览所有 Pinegrow 面板并试一试。
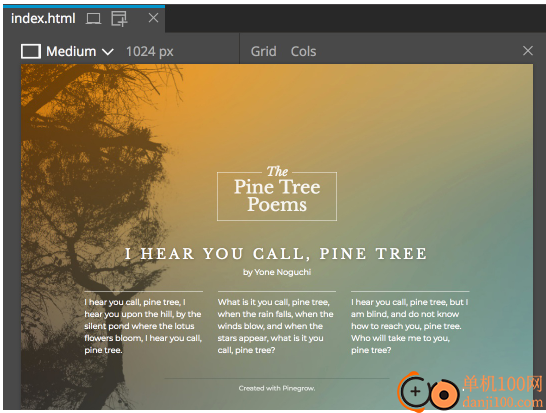
在这个介绍中,我们需要一个页面来玩。单击下面的按钮以打开有关世界上最古老的松树的示例页面:
打开示例页面
在这个介绍中,我们需要一个页面来玩。要打开本指南中使用的示例页面,请单击顶部工具栏中的 271_ICON 打开 Pinegrow 中的应用程序内帮助。在那里,转到 “Getting started with Pinegrow” 并单击 “Open the sample page” 按钮。或者,您可以打开自己的一个页面并对其进行试验。
注意在本教程中,您可以随意弄乱示例页面。您始终可以通过再次单击此按钮来关闭它并打开新副本。
页面视图
Pinegrow 中的大多数编辑作都发生在页面视图上。

测试页面的页面视图。
尝试尝试页面视图:
将鼠标移动到页面视图上。请注意,悬停的元素会以绿色边框突出显示。

高亮显示的元素。
在页面上的元素上单击一次以将其选中。所选元素具有蓝色菜单和边框。

所选元素。
尝试单击 Duplicate duplicate_ICON 图标或按 CMD+D_KEY 创建所选元素的副本。
单击 Delete bin_ICON 图标或按 DELETE_KEY 以删除重复的元素。如果事情搞砸了,请使用 UNDO。
本指南的目的是快速浏览所有 Pinegrow 面板和工具。因此,我们将在其他位置介绍其余的所选菜单命令。
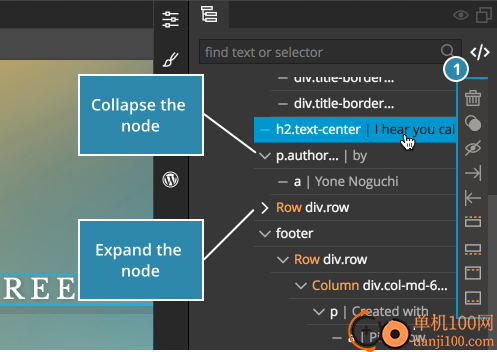
文档结构树
打开 Tree 面板。
注意您可以单击本指南中的“打开面板”链接以打开该面板。Pinegrow 还将显示视觉线索以突出显示面板。
树面板显示所选页面的嵌套 HTML 结构。所选元素为蓝色。

包含所选元素的 Tree 面板。
尝试让我们快速看一下这棵树:
单击树中的任何元素以将其选中。此元素也将在页面视图中被选中。菜单 1 将出现在树中所选元素的旁边。
尝试菜单命令。如果您迷路了,请使用 UNDO。
具有子元素(其内部的其他元素)可以折叠和展开。单击 down_ICON 和 right_ICON 图标,看看会发生什么。使用折叠来隐藏与手头任务无关的详细信息。
一个非常有用的技巧:在单击down_ICON的同时按 ALT_KEY 键,right_ICON图标以折叠和展开整个树级别。
尝试在树中移动元素。例如,按住 h1 标题并将其拖动到 p 元素下。然后收回去。如果您犯了错误,请使用 UNDO。
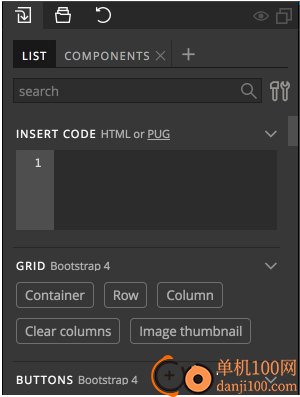
库 - 向页面添加元素
打开 Library 面板。
库面板包含我们可以添加到页面的 HTML 元素和组件(HTML 元素组)。您还可以使用 Library 面板直接插入代码并定义自定义代码段和智能组件。

“库”面板。
尝试让我们向页面添加一个新元素:
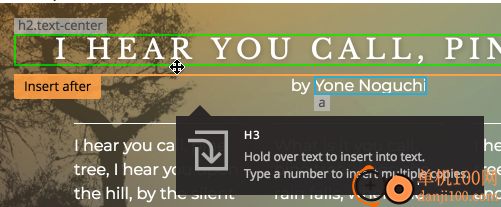
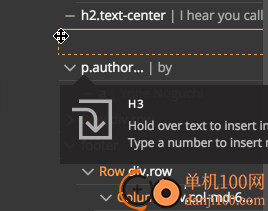
从 Library 中取出 h2 并将其拖到页面上。橙色线将显示元素的放置位置。

将 h2 从 Library 拖动到页面。
从 Library 面板中获取另一个元素,并将其拖到 Tree 面板。与往常一样,如果事情搞砸了,请使用 UNDO。

将 h2 从 Library 拖到 tree 中。
在页面上选择一个元素。然后RIGHT_CLICK“库”面板中的任何元素,以显示用于将元素插入到所选元素中、之前或之后的菜单。
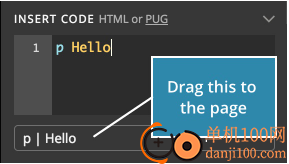
在 Insert code (插入代码) 框中键入 “p Hello” (这是Hello
的简化语法。A “p |Hello“项将显示在代码编辑器的正下方。将其拖动到页面上。

插入代码。
元素属性
打开 Element properties (元素属性) 面板。

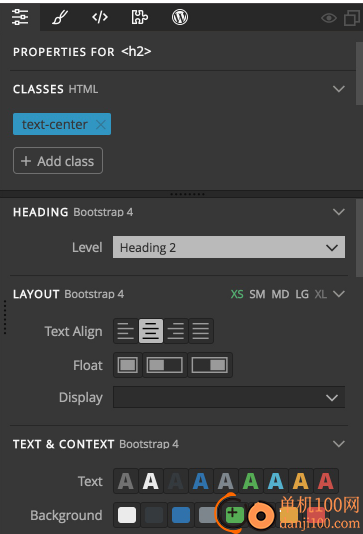
“属性”面板(调整为两列)。
使用 Element properties (元素属性) 面板编辑元素的属性。例如,更改图像的 source 和 alt 文本属性。课程也在那里进行管理。该面板包含由 Bootstrap 等框架定义的属性的控件。
尝试让我们尝试编辑一些属性:
在页面或树中选择 h1 标题。使用标题级别控件(在标题部分中)将级别更改为标题 2。

更改标题级别。
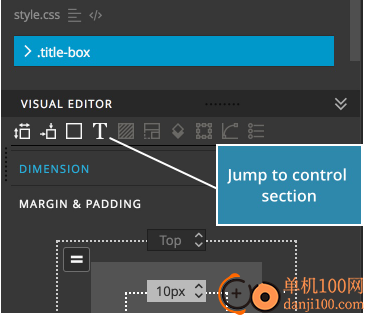
通过单击 Classes 部分中的 Add class 按钮 1 添加类。将显示一个浮动工具 2。在输入字段中输入类名称(例如,title),然后单击 Add class 按钮 3。关闭浮动工具。

从 Properties (属性) 面板添加类。
在文本和上下文部分尝试使用Bootstrap控件。
样式 - 使用 CSS 绘画
打开 Style (样式) 面板。
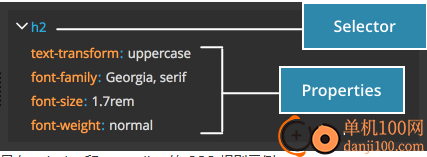
页面元素的视觉样式是通过 CSS 规则完成的。每个规则都有一个选择器,用于指定哪些元素受规则和属性(如颜色、字体等)影响,这些属性定义视觉样式。

具有 selector 和 properties 的 CSS 规则示例。
我们将在这个面板上花更多时间,因为如果您知道如何有效地使用它,它是一个非常强大的工具。
浏览和编辑现有 CSS 规则
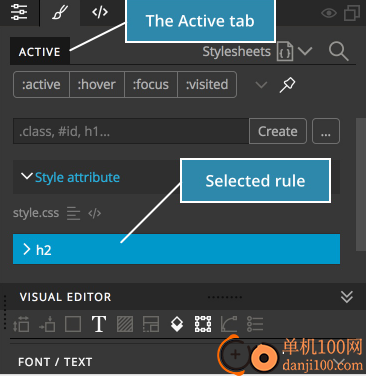
在示例页面上,选择带有诗歌标题的 H2 元素,然后查看“样式”面板中的“活动”选项卡:活动选项卡 1 显示影响所选元素的所有 CSS 规则。

“样式”面板中的“活动”选项卡。
Active 选项卡还显示直接在 HTML 元素上设置的样式,该元素具有 style 属性 2。我们稍后会探讨它。
默认情况下,框架样式表中的规则(如 bootstrap.css)是隐藏的。单击 Show more links 3 以显示它们。
可视化编辑器 4 包含用于编辑 CSS 规则属性的可视化控件。
尝试让我们做一些造型吧!
单击 .poster 规则以将其选中。所选规则将显示在 Visual editor 中。

包含所选 .poster 规则的“样式”面板。
在 Visual editor 中,使用 Dimension 部分 1 中的 width 属性。
创建新的 CSS 规则
到目前为止,我们正在修改现有的 CSS 规则。现在让我们创建一个新的 CSS 规则:
尝试添加新的 CSS 规则:
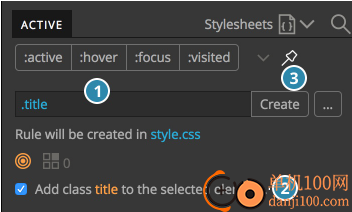
在页面上选择 h1 标题元素。在 Create rule input box 1 中输入类选择器,例如“.big”。

为所选元素添加新的 CSS 规则。
由于选定的 h1 没有分配 .big 类,因此 Pinegrow 将提供将类添加到元素 2 中。将该复选框保持打开状态。
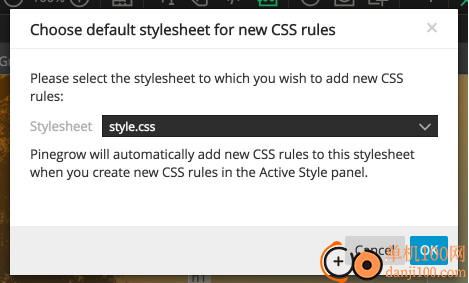
点击 Create 按钮 3。由于这是我们添加的第一个 CSS 规则,因此 Pinegrow 会要求我们确认应该选择哪个样式表作为添加新 CSS 规则的默认样式表。让我们选择 pine.css。设置默认样式表后,使用 Create 按钮创建的所有新规则都将转到该位置。

确认新 CSS 规则的默认样式表。
现在,.big CSS 规则已创建 1 并显示在可视化编辑器中。使用控件选择器(或滚动)向下转到 Text 部分。尝试不同的控件。

在可视化编辑器中使用文本控件。
1、CSS树作为“样式”面板选项卡
2、重新排序设计面板颜色
3、“属性”面板中的内部HTML字段
4、WordPress的混合块
5、Bug修复
应用截图

相关版本
多平台下载
猜您喜欢换一换
 谷歌浏览器正式版/稳定版(Google Chrome)
谷歌浏览器正式版/稳定版(Google Chrome) 腾讯视频pc客户端
腾讯视频pc客户端 360极速浏览器pc版安装包
360极速浏览器pc版安装包 搜狗输入法PC版
搜狗输入法PC版 夸克浏览器PC版
夸克浏览器PC版 微信PC客户端
微信PC客户端 微信输入法pc端
微信输入法pc端 优酷视频pc客户端
优酷视频pc客户端 Wps Office PC版
Wps Office PC版 腾讯应用宝pc版
腾讯应用宝pc版 qq音乐pc端
qq音乐pc端 百度输入法pc客户端
百度输入法pc客户端 360安全浏览器PC版
360安全浏览器PC版 酷我音乐盒pc版
酷我音乐盒pc版
查看所有0条评论>网友评论
 RocketCake(网页设计软件)
RocketCake(网页设计软件)  海鹦OfficeAI助手45 MB电脑应用
海鹦OfficeAI助手45 MB电脑应用
 消防融合通信PC客户端154.09 MB电脑应用
消防融合通信PC客户端154.09 MB电脑应用
 润工作PC版212.27 MB电脑应用
润工作PC版212.27 MB电脑应用
 大华摄像机IP搜索工具17.8 MB电脑应用
大华摄像机IP搜索工具17.8 MB电脑应用
 Rolling Sky Remake电脑版(滚动的天空自制器)36.00 MB电脑应用
Rolling Sky Remake电脑版(滚动的天空自制器)36.00 MB电脑应用
 京东ME PC版336.33 MB电脑应用
京东ME PC版336.33 MB电脑应用
 海鹦OfficeAI助手45 MB电脑应用
海鹦OfficeAI助手45 MB电脑应用
 消防融合通信PC客户端154.09 MB电脑应用
消防融合通信PC客户端154.09 MB电脑应用
 4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
 西瓜视频pc客户端90.01 MB电脑应用
西瓜视频pc客户端90.01 MB电脑应用
 京东ME PC版336.33 MB电脑应用
京东ME PC版336.33 MB电脑应用
 Rolling Sky Remake电脑版(滚动的天空自制器)36.00 MB电脑应用
Rolling Sky Remake电脑版(滚动的天空自制器)36.00 MB电脑应用
 驱动软件
驱动软件 鲁大师
鲁大师 电脑浏览器
电脑浏览器