
手机扫描下载
应用指数:3 分
类型:电脑应用性质:国外软件版本:v10.3.0 绿色免费版大小:52.2 MB更新:2024-06-22语言:英文等级:平台:WinXP, Win7, Win8, Win10, WinAll官网:暂无
 CoolUtils Outlook Viewer(电子邮件查看器)35.7 MB电脑应用
CoolUtils Outlook Viewer(电子邮件查看器)35.7 MB电脑应用
 CoolUtils PDF Combine Pro(PDF合并器)134 MB电脑应用
CoolUtils PDF Combine Pro(PDF合并器)134 MB电脑应用
 CoolUtils Total Folder Monitor(文件夹监控)15.4 MB电脑应用
CoolUtils Total Folder Monitor(文件夹监控)15.4 MB电脑应用
 PDF电子发票打印工具10.0 MB电脑应用
PDF电子发票打印工具10.0 MB电脑应用
 一键共享打印机工具5.57 MB电脑应用
一键共享打印机工具5.57 MB电脑应用
 局域网共享一键修复工具5.24 KB电脑应用
局域网共享一键修复工具5.24 KB电脑应用
 Wps Office PC版69.95 MB电脑应用
Wps Office PC版69.95 MB电脑应用
 谷歌浏览器正式版/稳定版(Google Chrome)106.83 MB电脑应用
谷歌浏览器正式版/稳定版(Google Chrome)106.83 MB电脑应用
 微信PC客户端220.81 MB电脑应用
微信PC客户端220.81 MB电脑应用
 qq音乐pc端67.42 MB电脑应用
qq音乐pc端67.42 MB电脑应用
 酷我音乐盒pc版46.43 MB电脑应用
酷我音乐盒pc版46.43 MB电脑应用
 夸克浏览器PC版177.51 MB电脑应用
夸克浏览器PC版177.51 MB电脑应用
应用介绍应用截图相关版本网友评论下载地址
Quick n Easy Web
Builder提供网页制作功能,可以在软件上设计新的页面内容,创建新的页面就可以添加文本内容,添加图形内容,插入视频资源,添加广告图像,设置媒体过渡方式,转换HTML文本,网页上需要显示的内容都可以在这款软件上编辑,为用户部署新的网页提供更多设计方案;Quick
n Easy Web Builder功能非常多,网页上的对象内容都可以自由调整显示效果,文字内容、图像内容都可以自由调整特效,需要的朋友可以下载使用。

•拖放HTML对象:文本、行、图像、画廊等等!
•响应式Web设计(基于CSS3媒体查询、布局网格或Flexbox)。
•CSS3动画、过渡和转换
•现场管理。轻松添加、编辑、克隆和构建您的网页。
•表单向导;从头开始或基于模板创建表单。
•SEO助手,为搜索引擎优化页面。
•YouTube、Vimeo、HTML5音频和视频。
•滚动图像、具有内置灯箱效果的图片库对象以及具有许多过渡动画的令人惊叹的幻灯片放映。
•准备使用JavaScripts。
•导航栏、菜单栏、文本菜单、面板菜单、幻灯片菜单等。
•样式管理器,用于更新多个对象(H1、H2、H3等)的样式。
•模板支持。
•谷歌字体
•内置(安全)FTP客户端,用于管理您的在线文件。
•母版页。这允许您重用其他页面中的对象。
•元标签,包括Open Graph、Twitter Card和结构化数据/丰富代码段。
•HTML对象,以插入您自己的HTML或JavaScripts。
•图像工具:对比度、亮度、旋转、反射、阴影、模具、重采样。
•图像效果:灰度、负片、深褐色、模糊、锐化、浮雕等等!
•具有许多填充效果的形状(矩形、椭圆、六边形、八角形、箭头、符号、星星、气泡等),如实心、渐变图案。
•绘图工具:直线、直线+箭头、划线、多边形、曲线和闭合曲线。
•jQuery UI小工具:Accordion、Tab、Dialog、Spinner、Wizard、DatePicker等。
•计时器和事件
•PayPal、ECWID、Paddle、Stripe和其他电子商务工具。
•登录工具、使用密码保护页面和用户管理。
•对链接的弹出窗口/灯箱支持
•站点地图生成器
•内置RSS源创建者和RSS查看器。在您的网站上显示RSS源(本地或其他网站)、Twitter消息或其他新闻来源。
•基本的内置内容管理系统,用于在线内容编辑。
1、支持HTML5文档类型(优化的HTML5输出)。
2、还支持HTML5音频/视频和You*Tube HTML5支持。
3、支持HTML5表单:原生表单验证,新的输入类型和选项,Web存储。
4、支持HTML5、canvas和svg支持形状和其他绘图工具。
5、支持CSS3@font-faCE。在所有现代浏览器中使用非网页安全字体。
6、支持CSS3不透明度,边框半径,框阴影。
7、支持CSS3渐变,使用原生CSS3添加很酷的渐变效果(无图像)。
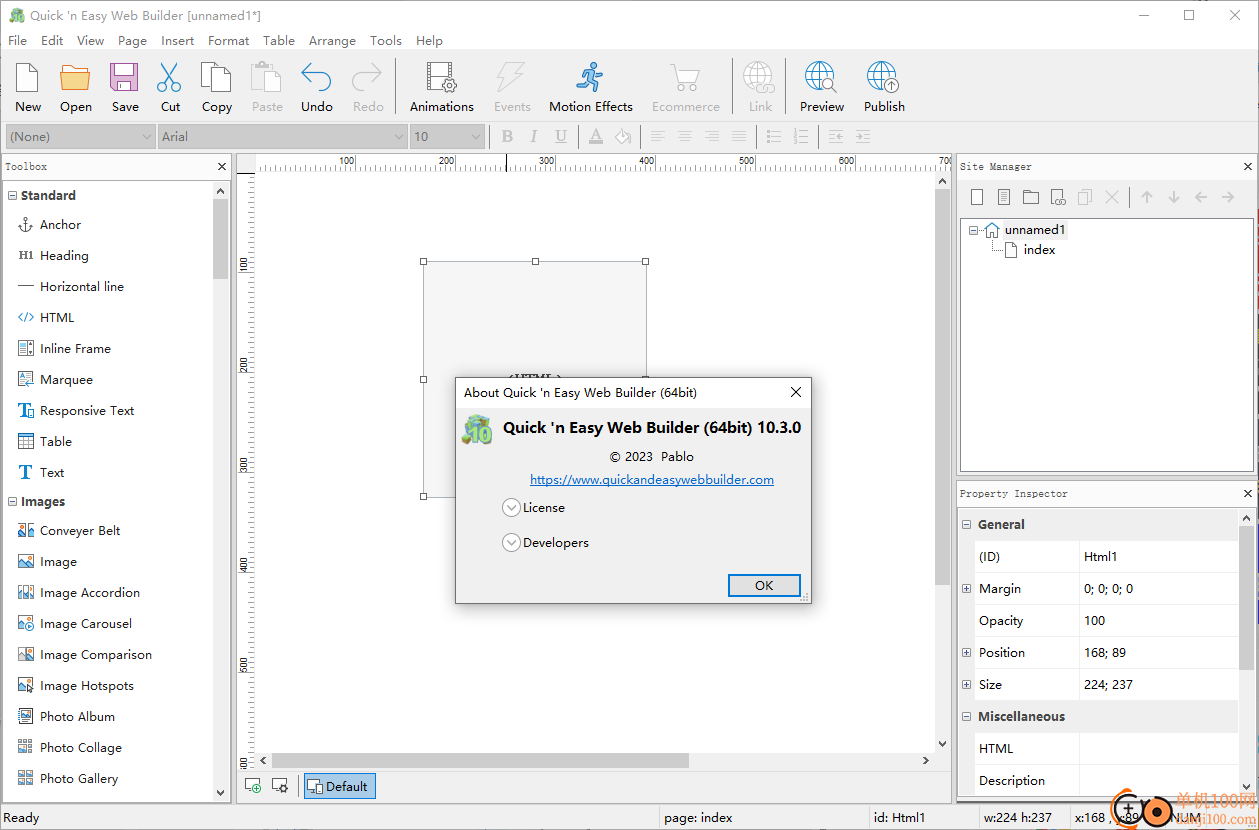
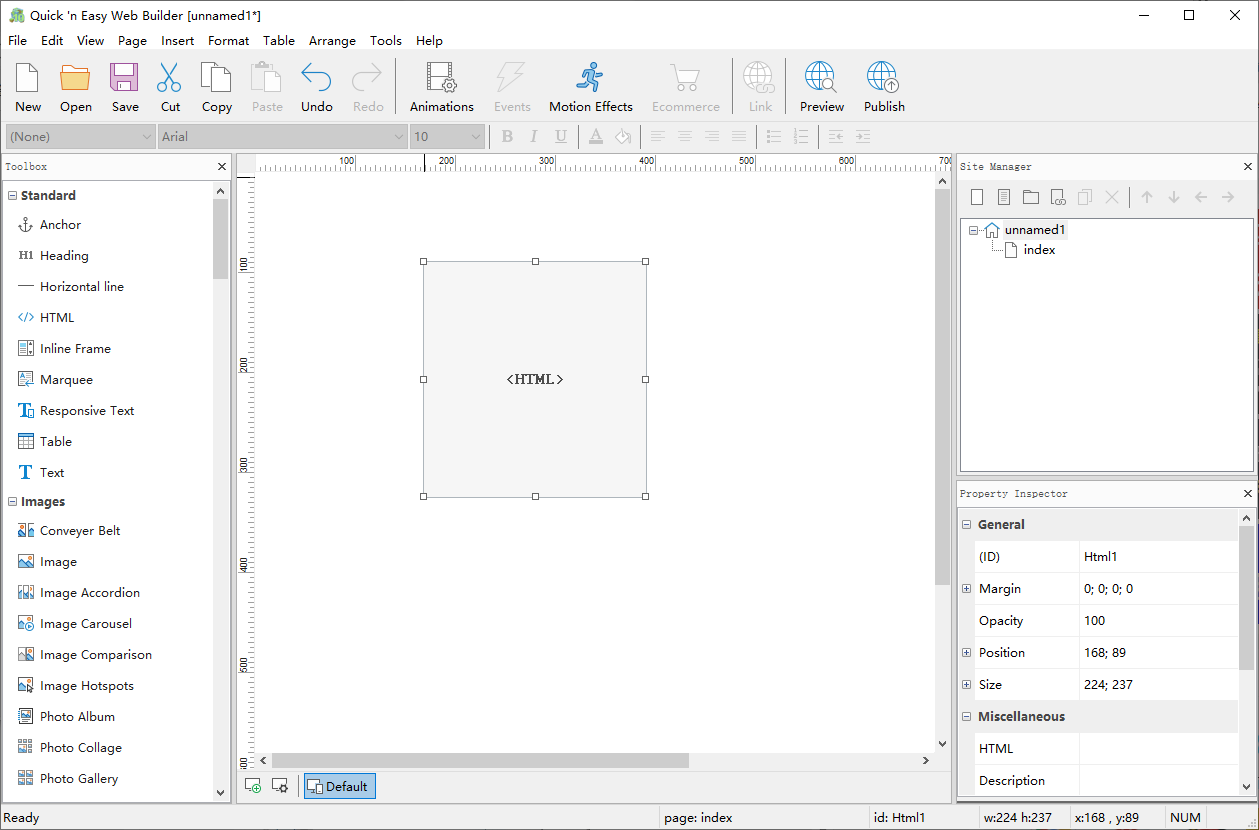
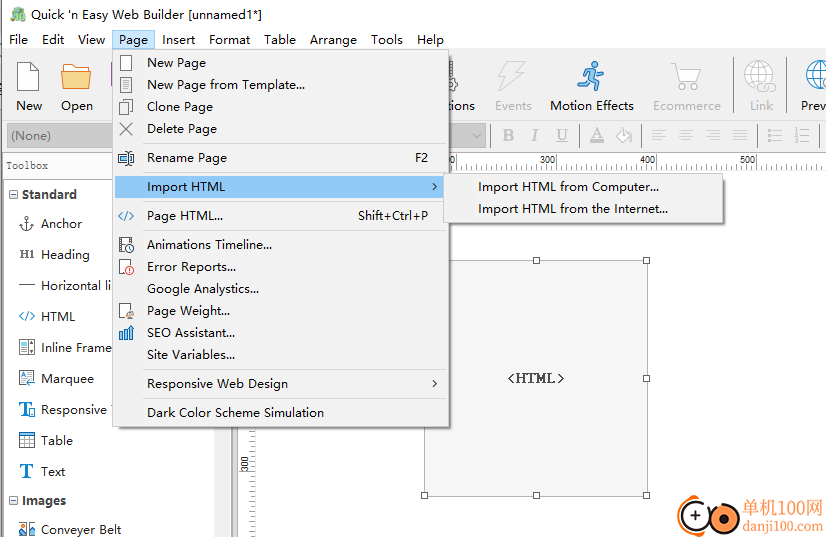
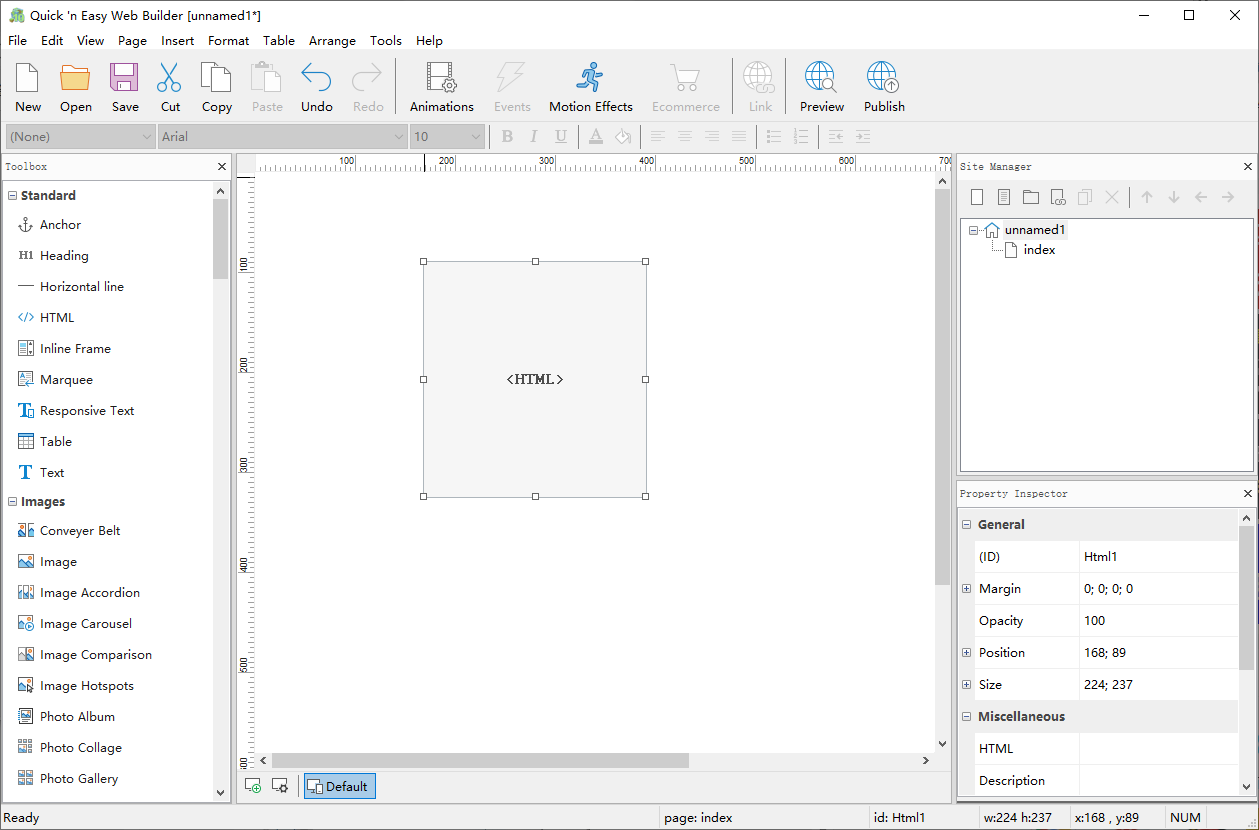
1、打开Quick n Easy Web Builder就可以进入设计界面,可以在左侧添加内容

2、支持重命名页面、导入HTML、页面HTML、动画时间轴、错误报告、谷歌分析

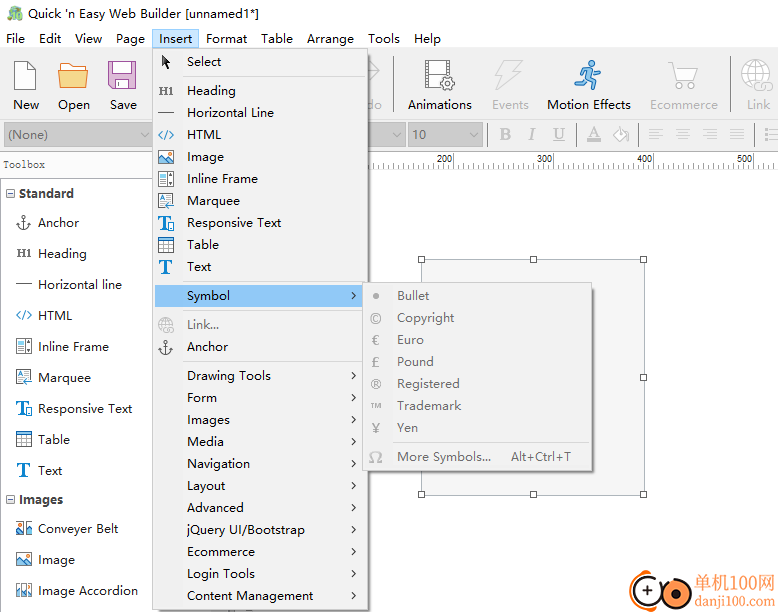
3、内容添加:标题、水平线、HTML、形象、内部框架、Marquee、响应性文本、文本

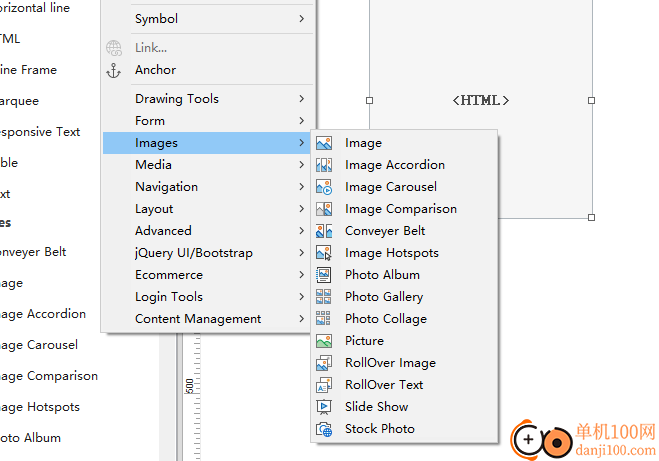
4、图像比较器、输送机皮带、图像热点、相册、照片库、照片拼贴、相片、翻转图像、滚动文本、幻灯片放映、库存照片

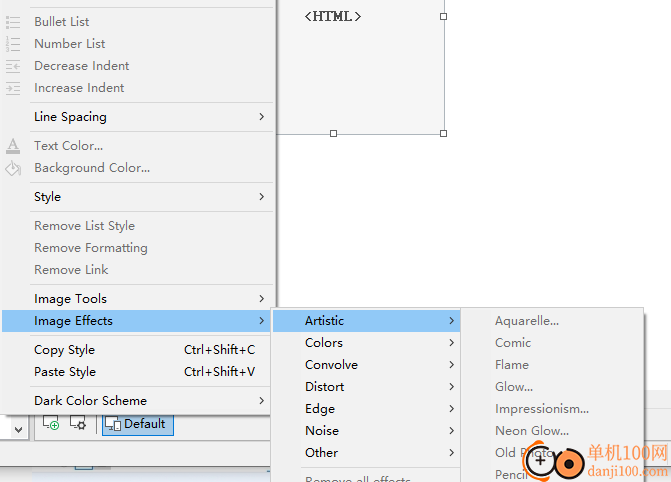
5、图像特效功能,可以在软件上查看Artistic、Colors、Convolve、Distort、edge、Noise、Other

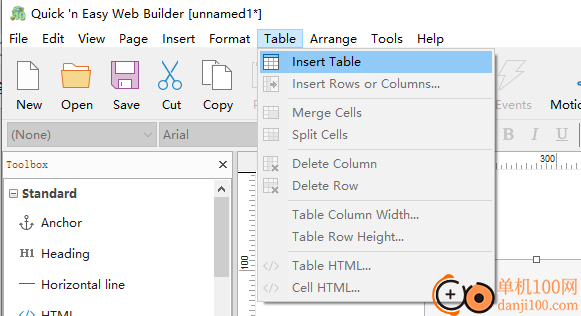
6、表格设置:插入表格、插入行或列、合并单元格、拆分单元格、删除列、删除行、表格列宽。

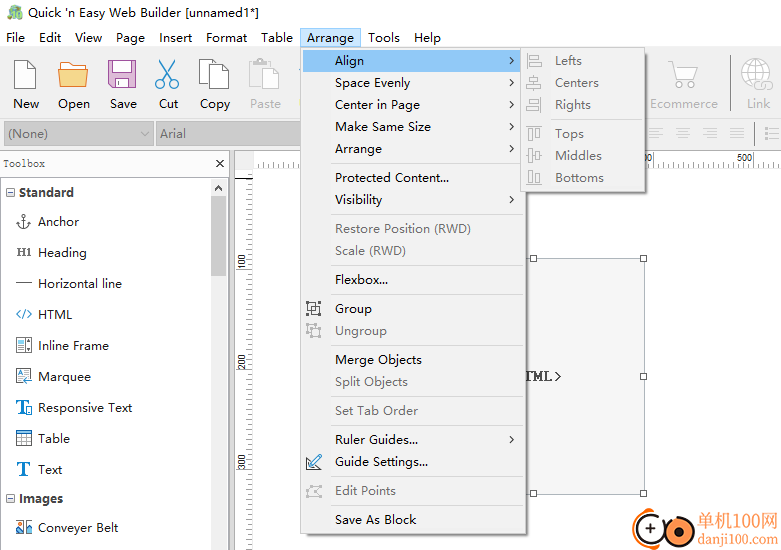
7、支持排列、间距均匀、页面居中、制作相同尺寸、受保护的内容、可见度、恢复位置(RWD)

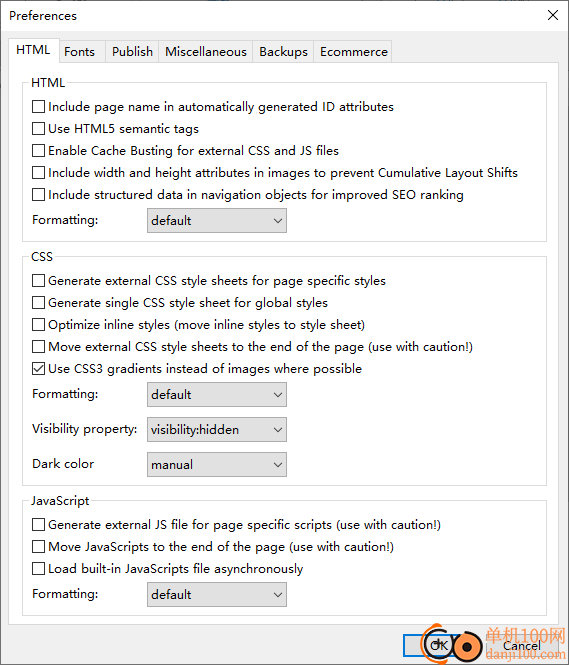
8、HTML
在自动生成的ID属性中包括页面名称
使用HTML5语义标记
为外部CSS和JS文件启用缓存总线
在图像中包括宽度和高度属性以防止累积布局偏移
在导航对象中包含结构化数据以提高SEO排名
CSS
为页面特定样式生成外部CSS样式表
为全局样式生成单个CSS样式表
优化内联样式(将内联样式移动到样式表)
将外部CSS样式表移动到页面的末尾(小心使用!)
尽可能使用CSS3渐变而不是图像

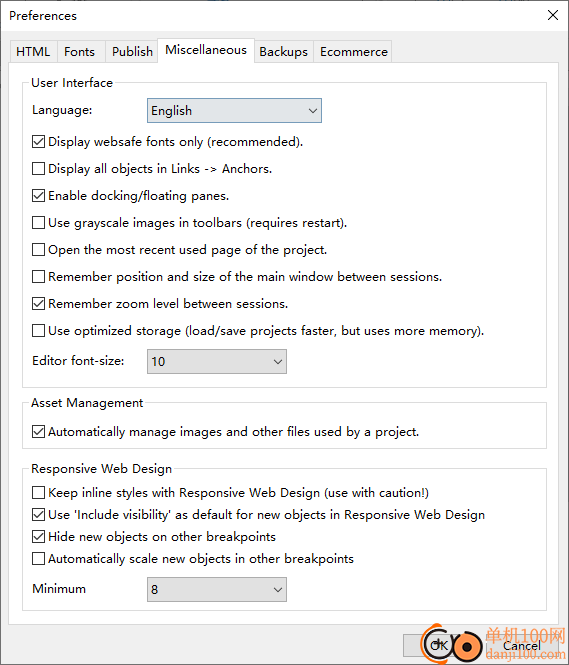
9、设置内容
仅显示websafe字体(推荐)。
在“链接”->“定位”中显示所有对象。
启用固定/浮动窗格。
在工具栏中使用灰度图像(需要重新启动)。
打开项目中最近使用的页面。
记住会话之间主窗口的位置和大小。
记住会话之间的缩放级别。
使用优化的存储(更快地加载/保存项目,但使用更多内存)。
资产管理
自动管理项目使用的图像和其他文件。
自适应网页设计
使用响应式Web设计保持内联样式(谨慎使用!)
在响应式Web设计中使用“包括可见性”作为新对象的默认值
隐藏其他断点上的新对象
自动缩放其他断点中的新对象

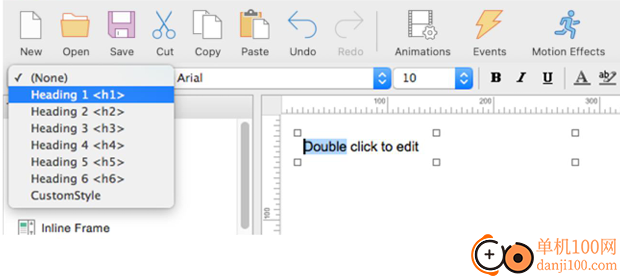
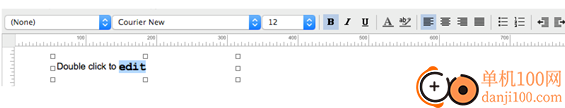
格式化工具
只有当您处于文本编辑模式时,格式化工具才处于活动状态。

要插入文本,只需拖动工作空间上的文本图标。页面上将显示一个文本为“双击编辑”的新对象。若要切换到文本编辑模式,双击此文本,格式化工具将变为活动状态。对于某些工具,您需要先高亮显示文本,然后才能使用它们(就像在常规文本编辑器中一样)。
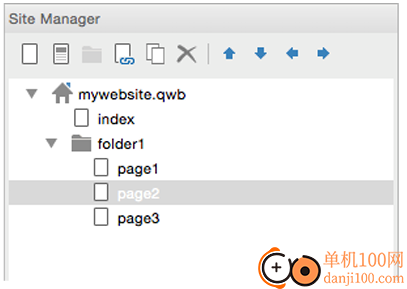
现场经理
网站管理器可用于管理网站的结构

站点管理器有自己的工具栏,用于添加、编辑、克隆或删除页面。在上图中,您可以看到一个网站结构的示例。此示例网站的文件名为“mywebsite.qwb”,此名称始终显示在网站树的根位置。根目录可以有一个或多个页面,每个页面都可以有子页面。网站总是有一个主页,通常称为索引,因此Quick‘n Easy Web builder会自动将此页面添加到每个新项目中。站点树中项目(页面)的名称是目标HTML文件的实际文件名,因此如果将页面命名为“index”,则会发布为index.HTML。不要在站点管理器中添加文件扩展名!您的网站。
提示:确保网站的所有页面都是同一项目的一部分,这样Quick‘n Easy Web Builder就会“知道”这些页面属于一起,并为生成最佳HTML
提示:每次在网站中插入新页面时,都会将其添加到网站管理器中。
要编辑以前创建的页面,可以单击页面名称在编辑器中打开它。
您将在本文档后面找到有关站点管理器的更多信息。
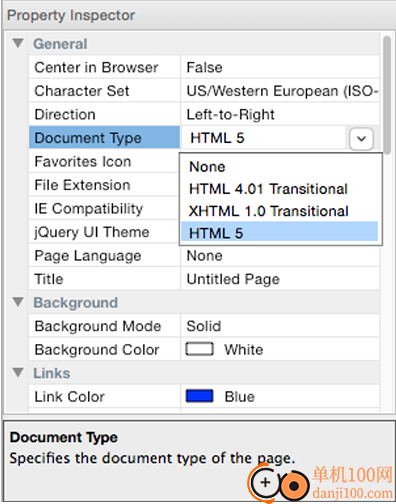
属性检查器
使用“特性检查器”窗口可以查看和更改选定对象的特性。还可以使用属性检查器修改页面属性(当未选择对象时)。更改将立即可见。还可以手动修改所选对象的大小和位置。

ID属性
对象的ID属性在页面中应该是唯一的。通常,Quick‘n Easy Web Builder会自动为所有对象指定唯一的名称。但是,如果您使用一个或多个母版页,则ID可能会重复,因为软件无法区分母版页和普通页。我们建议在母版页上为对象命名,前缀为MasterPage_Text1。这将确保如果母版页在另一个页面中使用,则对象的ID是唯一的。
班
指定对象的类名。该值可以是样式(在样式管理器中创建)或自定义类。对于不支持样式的对象,此特性不会更改工作空间中的外观。但是,在发布页面时,它会将class=“value”添加到对象的容器中。这对于想要对对象的样式或行为进行更多控制的高级用户来说可能很有用。
向页面添加文本
创建网页的第一步通常是添加文本。

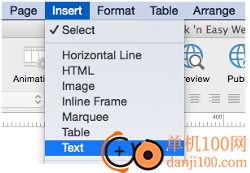
从菜单中选择“插入”->“文本”,然后绘制一个框来指示文本的位置。然后双击该框开始编辑文本。键入一些文本,然后(按Enter键转到下一行)。该框会自动更改其大小以适应文本。

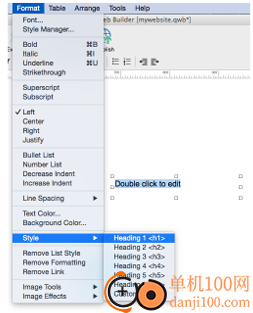
接下来,您可以更改文本属性,方法是用鼠标高亮显示要修改的文本,然后从格式工具栏中选择新属性。从工具栏中,您可以更改字体类型、大小、粗体、斜体、下划线、文本颜色和高亮显示颜色。“格式”菜单中还有许多其他格式选项:

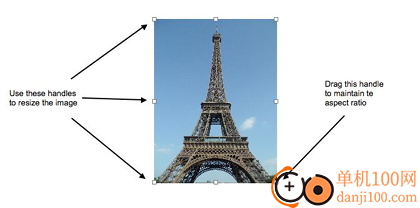
将图像添加到网页
从菜单中选择“插入”->“图像”,然后绘制一个框来指示图像的位置,或者在工具箱中选择“图像”。盒子的大小无关紧要;Quick‘n Easy Web Builder会在放置方框后自动调整方框以适应图像。
在浏览器中。
提示:在将图像添加到页面之前,请确保调整图像大小。通过保持图像尽可能小,这将使您的项目保持“精简和平均”,还将减少加载时间
此时将显示“打开图像文件”对话框,以便您可以找到要放置在图像框中的图像。选择要添加的图像,然后单击“打开”将其添加到页面中。
若要调整图像的大小,请拖动图像对象的边框(控制柄)

旋转图像
可以旋转图像和造型对象。您将在属性检查器中找到“angle”属性。
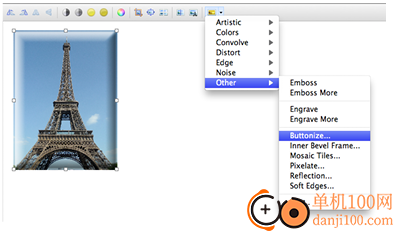
将过滤器应用于图像
在Quick‘n Easy Web Builder中,您可以对图像应用过滤器,而无需打开单独的图像编辑器!一些可用的效果有:对比度、亮度、模糊、灰度、浮雕、负片、Sepia、锐化、柔化、模板等等!

将其他对象添加到页面
您可以在页面上放置许多其他对象。有关其他对象的描述,请检出“插入菜单”。
提示:将对象添加到页面的另一种方法是将它们从工具箱中拖到工作区中。
将网页链接在一起(创建超链接)
超链接是可以点击以将用户带到另一个网络文件(如网页、图像或任何其他文件)的文本或图像。它们是万维网的精髓,因为它们将网站内的页面和网站链接到其他网站。要在Web Builder中创建超链接,请按照以下说明进行操作。
链接文本
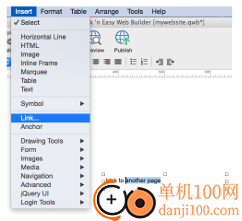
高亮显示要链接的文本,然后从菜单栏中选择“插入”->“链接”,单击工具栏上的链接按钮或按键盘上的CTRL+K。这将显示“插入超链接”窗口

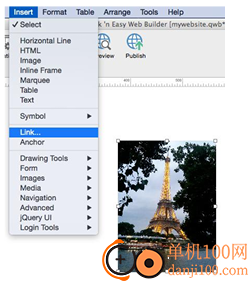
链接图像、形状或滚动图像。

保存您的网站
要保存网站,请从菜单中选择“菜单”->“文件”->“保存网站”,然后输入项目名称。Web Builder使用扩展名.qwb(Quick‘n Easy Web Builder)来保存项目文件,要将页面保存为HTML,您必须发布页面。
预览页面
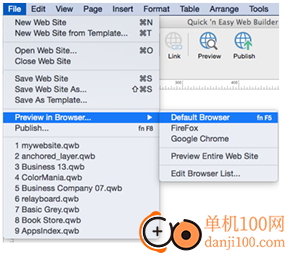
选择“文件”->“在浏览器中预览”->“默认浏览器(F5)”以在默认浏览器中预览当前页面。也可以更改用于预览的浏览器。转到“文件”->“在浏览器中预览”->“编辑浏览器列表”,添加/编辑可用于预览正在处理的页面的浏览器列表。

根据预览范围(“工具”->“首选项”->“发布”),您可以预览单个页面或整个网站。
重要提示:内部链接在预览中不起作用,除非您已将“预览范围”设置为“整个网站”!如果你只预览一个页面,你的浏览器将无法找到所有其他(内部)页面,除非你也生成它们!
另一个注意事项:您不能在本地浏览器中预览使用PHP的页面。PHP页面只能通过支持PHP的web服务器进行查看。
发布您的网页
创建网站的最后阶段是发布页面。若要将页面放到Web上,您需要一个Web服务器。Web服务器通常被称为主机,允许您传输和存储文件,包括HTML文档、图像和多媒体文件。除非您拥有自己的Web服务器,否则您需要找到一个服务器来托管您的页面。web主机的一些示例如下:https://www.godaddy.com/, https://www.1and1.com但还有更多!请确保您选择了支持FTP的web主机;这使得从Quick‘n Easy Web Builder发布页面变得更加容易。

发布到远程FTP服务器。
注册到网络主机后,您将收到服务器地址、用户名和密码。通过选择“文件”->“发布”将此信息输入到Web Builder中。单击添加,然后选择类型“FTP服务器”。有时您还需要指定一个远程文件夹。常见的远程文件夹位置有:/www、/public_html、/html,但不幸的是,每个网络主机的这个值可能不同,因此请参阅您的网络主机文档以了解更多详细信息!如果您有防火墙/路由器,请选择“使用被动模式进行传输”。单击“确定”保存。现在,只需选择“发布”即可发布每个页面。
发布到本地文件夹
如果您的web主机不支持FTP,或者您想使用您喜爱的FTP客户端将文件传输到服务器,则可以使用“发布到本地文件夹”选项。单击“添加”将新位置添加到列表中。输入位置的名称,然后选择“本地文件夹”作为类型。输入要发布活动文档的文件夹。单击“确定”保存数据,然后单击“发布”将文件保存到指定的文件夹中。现在,您可以从本地文件夹中获取这些文件,并使用首选的FTP实用程序进行发布
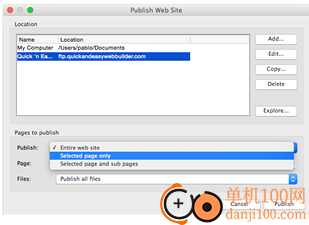
要发布的页面
选择要发布的页面。
•整个网站,发布网站的所有页面(在页面属性中启用了“不发布此页面”的页面除外)
•仅选择页面,发布选择页面,单击“选择”指定要发布的页面。
•选择页面和子页面,发布选择页面及其所有子页面。
应用截图

相关版本
多平台下载
猜您喜欢换一换
 Wps Office PC版
Wps Office PC版 谷歌浏览器正式版/稳定版(Google Chrome)
谷歌浏览器正式版/稳定版(Google Chrome) 微信PC客户端
微信PC客户端 qq音乐pc端
qq音乐pc端 酷我音乐盒pc版
酷我音乐盒pc版 夸克浏览器PC版
夸克浏览器PC版 360极速浏览器pc版安装包
360极速浏览器pc版安装包 腾讯视频pc客户端
腾讯视频pc客户端 微信输入法pc端
微信输入法pc端 优酷视频pc客户端
优酷视频pc客户端 腾讯应用宝pc版
腾讯应用宝pc版 百度输入法pc客户端
百度输入法pc客户端 360安全浏览器PC版
360安全浏览器PC版 搜狗输入法PC版
搜狗输入法PC版
查看所有0条评论>网友评论
 WYSIWYG Web Builder(网页制作软件)
WYSIWYG Web Builder(网页制作软件)  山东通pc端614.12 MB电脑应用
山东通pc端614.12 MB电脑应用
 消防融合通信PC客户端154.09 MB电脑应用
消防融合通信PC客户端154.09 MB电脑应用
 4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
 中油即时通信客户端601.12 MB电脑应用
中油即时通信客户端601.12 MB电脑应用
 i国网pc端603.53 MB电脑应用
i国网pc端603.53 MB电脑应用
 京东ME PC版336.33 MB电脑应用
京东ME PC版336.33 MB电脑应用
 中油即时通信客户端601.12 MB电脑应用
中油即时通信客户端601.12 MB电脑应用
 giwifi认证客户端9.04 MB电脑应用
giwifi认证客户端9.04 MB电脑应用
 山东通pc端614.12 MB电脑应用
山东通pc端614.12 MB电脑应用
 4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
4DDiG DLL Fixer(DLL全能修复工具)16.2 MB电脑应用
 消防融合通信PC客户端154.09 MB电脑应用
消防融合通信PC客户端154.09 MB电脑应用
 京东ME PC版336.33 MB电脑应用
京东ME PC版336.33 MB电脑应用
 驱动软件
驱动软件 电脑浏览器
电脑浏览器 鲁大师
鲁大师